Paypal
 Visit website ↗
Visit website ↗Project description
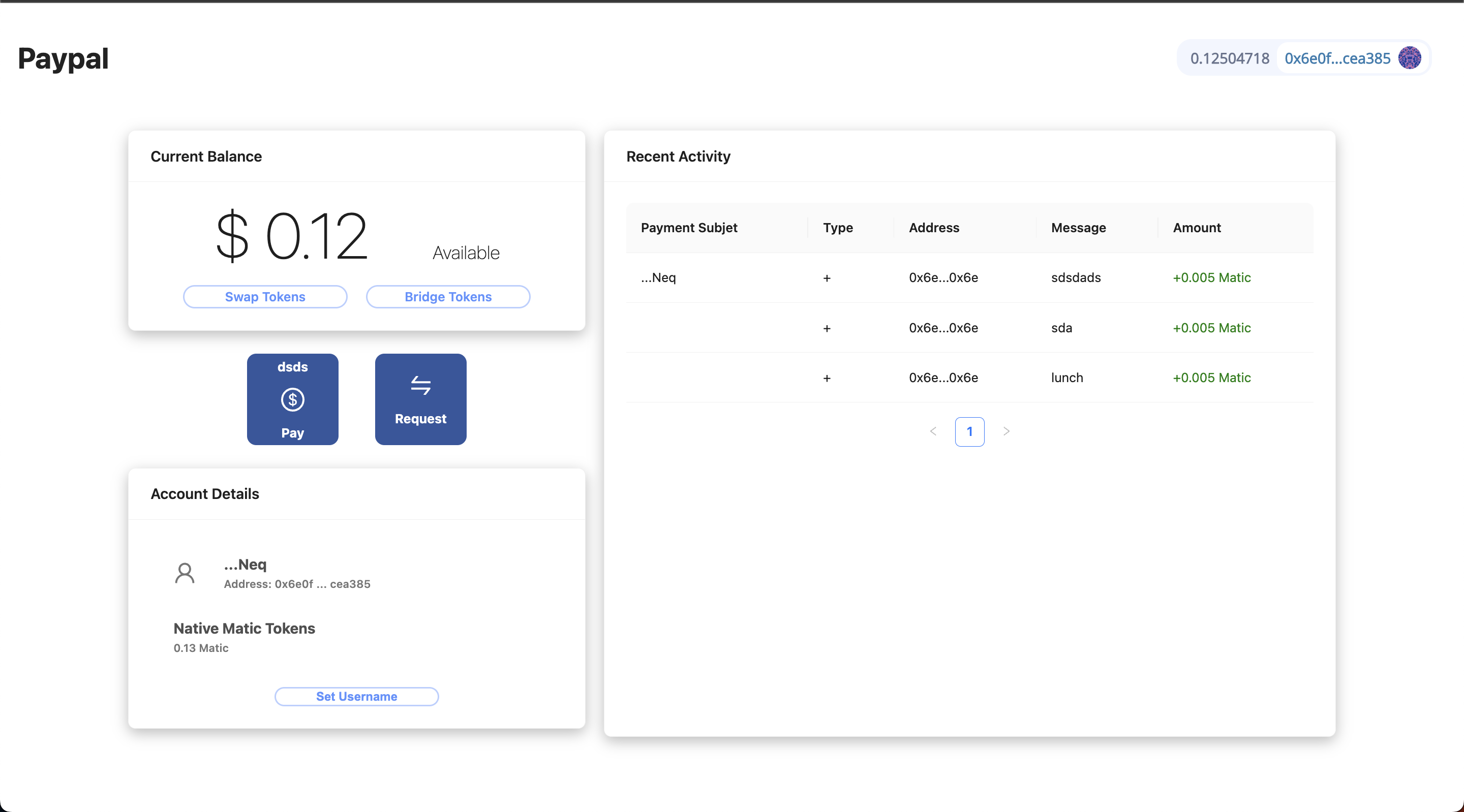
This project is paypal clone with very basic functionality. User can connect thier metamask wallet to webapp and check if they have any request in their inbox. They can clear the inbox by doing payments. User can also request Matic from other address.
Technologies used
- Solidity
- Moralis
- Hardhat
- Nextjs ( web app deployed )
- Nodejs
- React
- Web3UIKit
- vercel
Design library
- AntD
- web3UIkit
Flow

Code walk through
Get Native balance
const user_balance = await Moralis.EvmApi.balance.getNativeBalance({
chain: "80001",
address: userAddress
});
Get Token Price
const matic_price = await Moralis.EvmApi.token.getTokenPrice({
address: "0x7D1AfA7B718fb893dB30A3aBc0Cfc608AaCfeBB0"
});function createRequest(
address _otherPartyAddress,
uint256 _amount,
string memory _message
) public {
request memory newRequest;
newRequest.requestor = msg.sender;
newRequest.amount = _amount;
newRequest.message = _message;
if (names[msg.sender].hasName) {
newRequest.requestor_name = names[msg.sender].name;
}
requests[_otherPartyAddress].push(newRequest);
}When user call createRequest we check if person creating request have name available if yes then we use that name and store it in requests array.
function payRequest(uint256 _request_index) public payable {
require(
_request_index < requests[msg.sender].length,
"Invalid request"
);
request[] storage myRequests = requests[msg.sender];
request storage payableRequest = myRequests[_request_index];
uint256 toPay = payableRequest.amount * 1000000000000000; // upto 3 decimal places
require(msg.value == toPay, "pay correct amount");
myRequests.pop();
addHistory(
msg.sender,
payableRequest.requestor,
payableRequest.amount,
payableRequest.message
);
payable(payableRequest.requestor).transfer(msg.value);
}Checking if amount sent is equal to payable amount. If yes then we first clear our request array to avoid retracing attack. Then we add that entery to each of users history. In the end we do the transection
const {
runContractFunction: getMyName,
isLoading,
isFetching
} = useWeb3Contract({
abi: ABI,
chainId,
contractAddress: "0xFACb04C23b21f40A725b18F8d4AA5571e183dc7C",
functionName: "getMyName",
params: { _user_address: address }
// msgValue: entryFee,
});
Sample function to run contract function from webapp.
Important
- We are allowing users to send matic to 3 decimal .i.e user can request for 0.005 Matic
- Web app is implemented in both react+nodejs and Nextjs
Future scope
- Allow users to choose from pending request. Right now user can only check next request after paying the previous request
- Allow users to request ETH/BTC.